
So, in more detail, what should you be thinking about when you choose a text editor? Which OS (operating system) do I want to work with? You will learn more about customizing your editors and tools as you gain experience, and more importantly you will learn what features are more useful to your purposes. While you're learning the default settings of most text editors should be fine to use, but it is important to become familiar with your chosen tools, so you can select the best one for your usage.

#Large file editor for mac how to
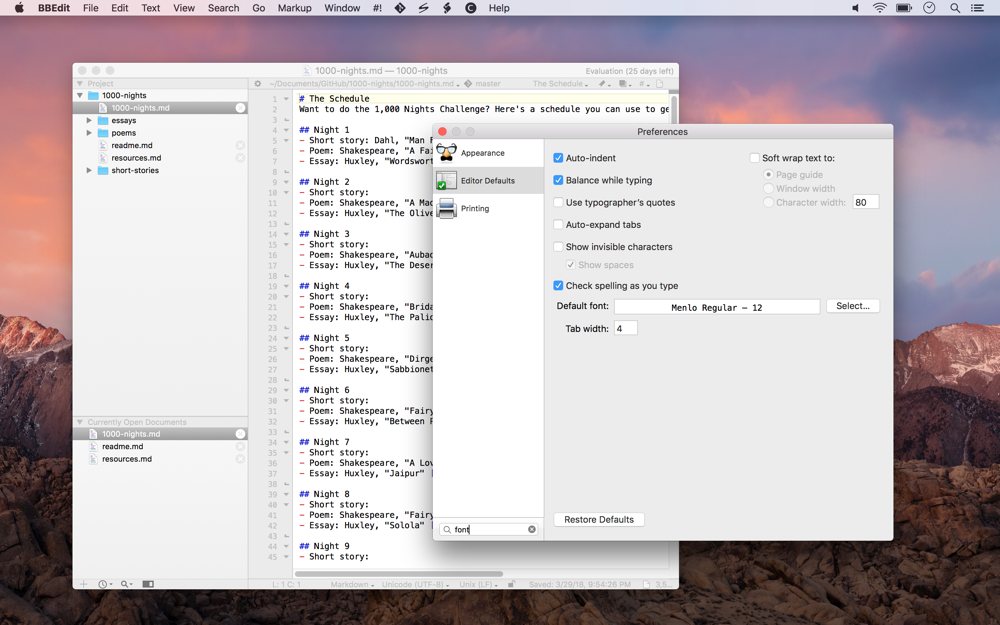
Configure any available plugins and investigate how to get new ones.Check autosave and session saving settings.Play with indentation width, setting it to an appropriate setting for your needs.Change syntax highlighting settings and colors.In particular (if possible in your editor), try to:
#Large file editor for mac manual
Try digging through the settings of your editor and read the manual or documentation to see what its capabilities are. Gedit if you use GNOME desktop, Kate if you use KDE etc.), if not then you should try installing one or more text editors of your choosing. Your computer may already be installed with one of the editors suggested above (e.g. In this active learning section, we would like you to try using and/or installing a text editor of your choice.

There's a big chance you'll find a suitable text editor for free. Obviously, that matters too, but a product's cost has little connection with its quality or capability.

The sheer number of choices is a bit overwhelming, since a text editor is so basic to computer science (yes, web development is computer science). A website consists mostly of text files, so for a fun, pleasant development experience you should choose your text editor wisely.


 0 kommentar(er)
0 kommentar(er)
